Czy słyszeliście kiedyś to pojęcie? Jeśli współpracujecie z frontendowcami nad aplikacją webową, mogą oni mówić o jakimś drzewie DOM. Czym właściwie ono jest? Dzisiaj właśnie krótko na ten temat😉💪
Każda strona internetowa(czyli statyczna strona html), a co dopiero już współczesne aplikacje webowe z krwi i kości, moglibyśmy po kompilacji i czasami transpilacji (np. gdy używamy Typescriptu) sprowadzić w pewnej części do dokumentu html. W pewnej części, ponieważ oczywiście oprócz tego we współczesnych aplikacjach mamy elementy odpowiedzialne za interaktywnośś strony i logikę biznesową, o samym wyglądzie strony już nie wspominając😉
Dzisiaj jednak skoncentrujemy się na budowie naszej strony, jej strukturze, która wyrażana jest właśnie za pomocą języka znaczników- htmla.
Dokument html ma budowę drzewiastą🌳 Oznacza to, że jest on w całości zbudowany z drzewa węzłów, gdzie każdy z węzłów (ang. node) reprezentuje obiekt będący częścią dokumentu.
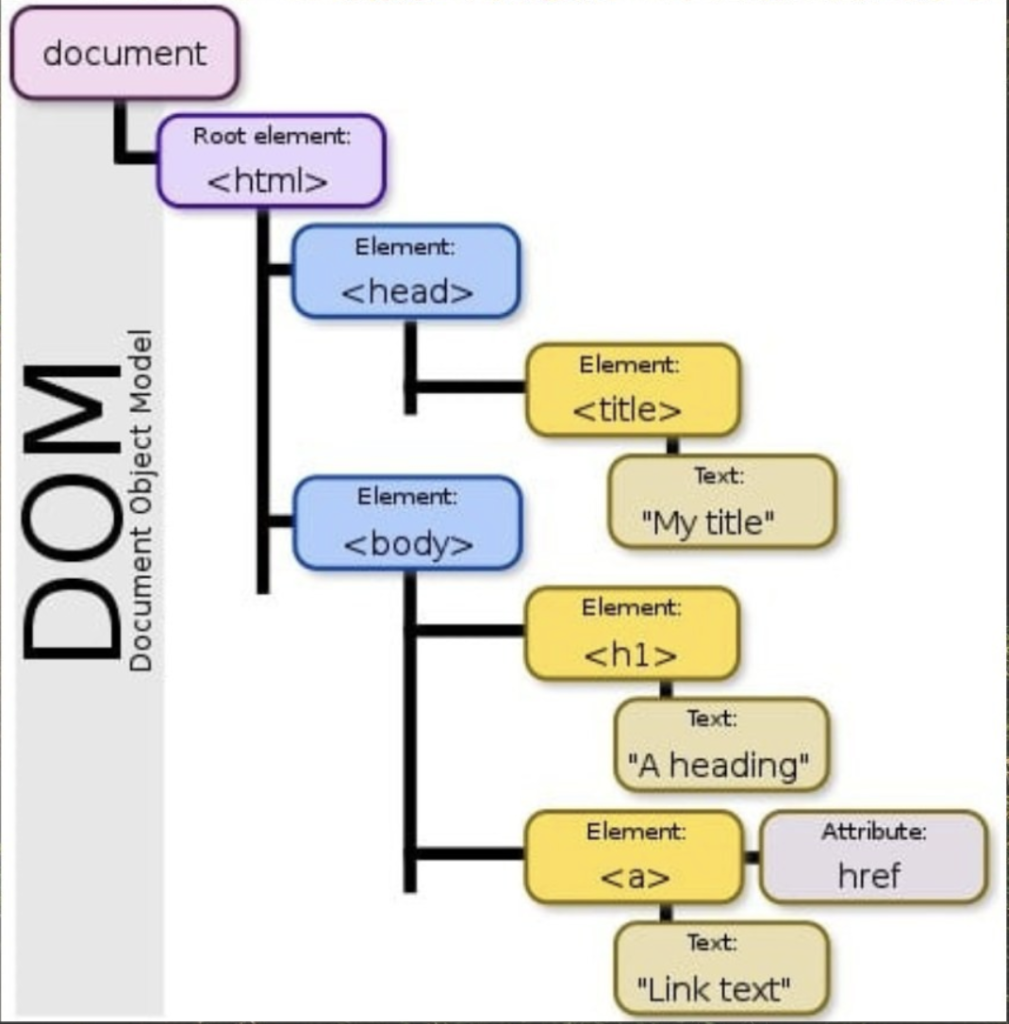
Spójrzmy na podstawową strukturę każdego dokumentu html na załączonym zdjęciu:

🔸Widzimy, że korzeniem (ang. root) zamykającym wszystko w sobie jest węzeł <html>
🔸W nim znajdują się dwa obiekty = węzły: <head> i <body>
🔸Aby wyrazić zawartość danego obiektu (węzła) używamy zapisu jak w przykładzie: <head> treść</head>
I na koniec, z tą wiedzą, odpowiemy sobie na pytanie czym jest DOM. 👉DOM to Document Object Model. Jest to właśnie taki wieloplatformowy interfejs przedstawiający m. in. dokumenty html w strukturze drzewiastej.
