Nie jest prawdą, że wszystkie aplikacje muszą mieć graficzny interfejs użytkownika (ang. UI- User Interface). Zdarzają się i takie, które go nie mają. Jako przykład mogą posłużyć nam aplikacje backendowe, do których dostać się można tylko i wyłącznie przez ich API. Na myśl przychodzą mi również duże systemy logistyczne czy finansowe, do których podpiętych jest wiele mniejszych aplikacji. One same w sobie obsługują przede wszystkim reguły funkcjonowania całego systemu (implementują ich logikę biznesową). Z pewnością warto mieć świadomość tego faktu. Mimo wszystko jednak uważam, że prawdopodobieństwo natknięcia się na aplikację z UI podczas pracy w IT jest stosunkowo wysokie. Poznajmy więc lepiej alfabet tamtego świata 😉
Podstawowe elementy UI interfejsu webowego.
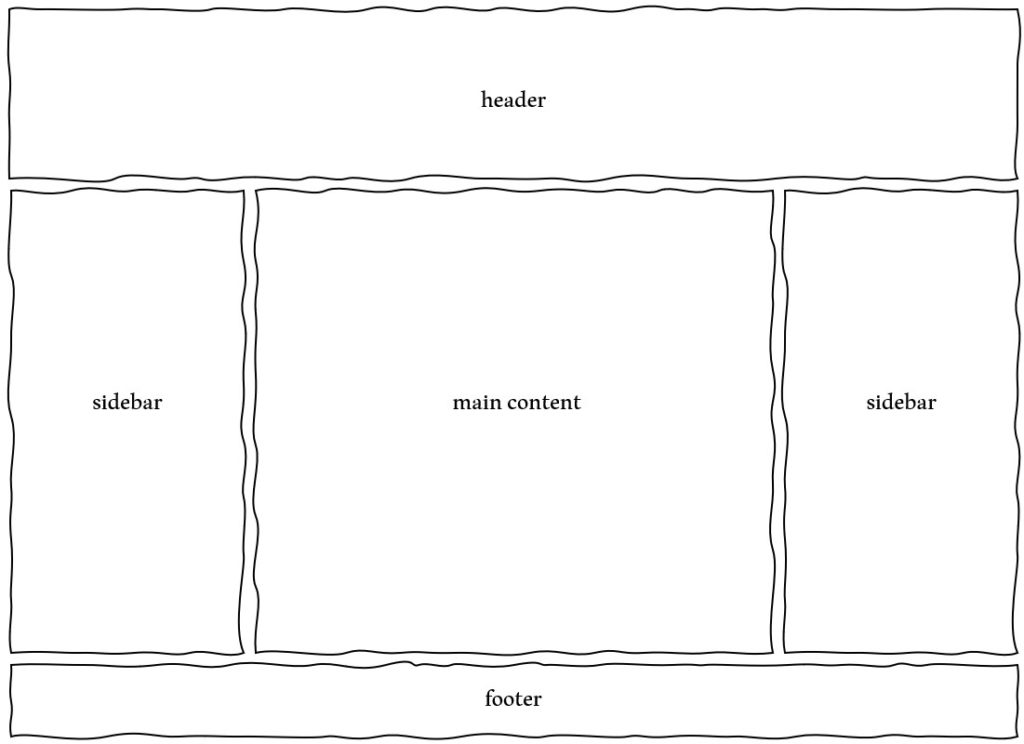
Zaczniemy od interfejsu webowego. Ważne, aby zdawać sobie sprawę, że praktycznie każda strona składa się trzech podstawowych części, które nazywamy:
- header
- część główna strony
- footer, czyli popularna stopka strony
Czasami z części głównej wyróżniamy jeszcze obszary boczne, tak zwane sidebary:

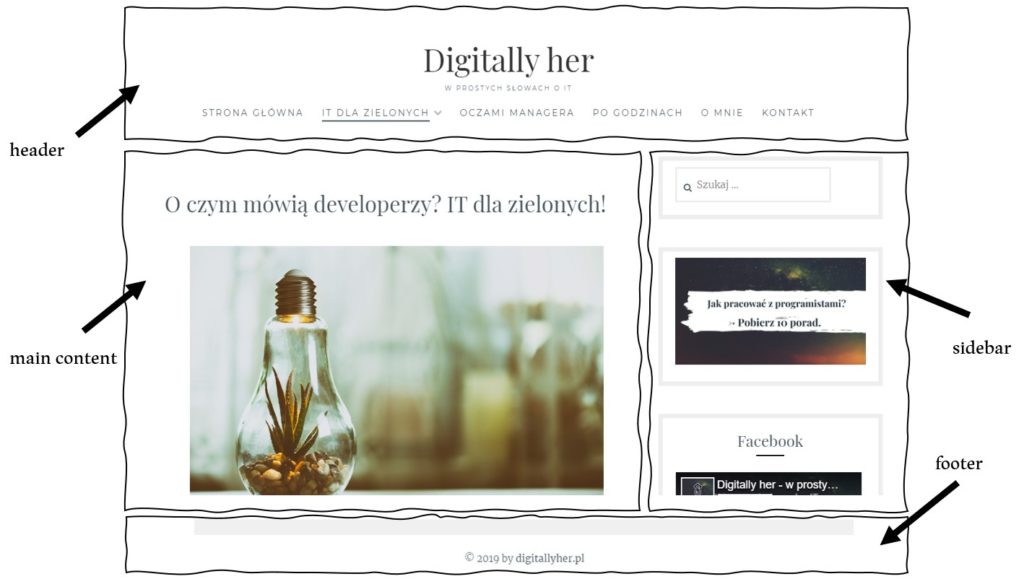
Przyjrzyjmy się, jak o wygląda w przypadku Digitally Her:

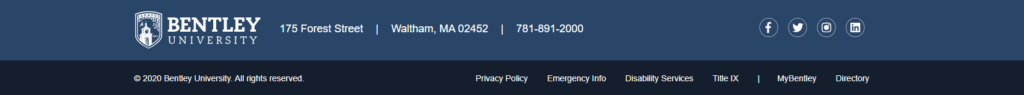
Oczywiście trzeba pamiętać, że coś, co kojarzy Wam się z małą rzeczą, jak na przykład footer, może również zostać rozbudowane do większych rozmiarów:

Navbar i breadcrumbs.
Przejdźmy teraz do nawigacji, którą widzicie w headerze Digitally Her. Wyróżniamy sekcje główne i podsekcje, czasami cały ten pasek nazywany jest navbarem.
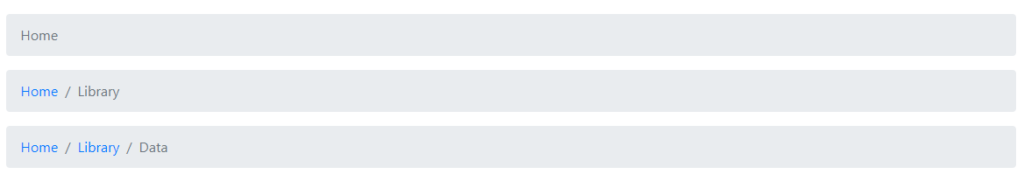
W niektórych przypadkach, aby ułatwić użytkownikowi lokalizację własnego położenia na stronie, dodajemy tak zwane breadcrumbs. Z angielskiego słowo to oznacza okruszki chleba, po których możecie trafić z powrotem do celu! 😉

Na powyższym zdjęciu przykład okruszków, które programista może łatwo stworzyć korzystając z Bootstrapa. Jest to bardzo popularny w świecie frontendu framework CSS.
Warto mieć na uwadze, że breadcrumbs nie muszą dotyczyć tylko i wyłącznie lokalizacji. Mogą być również związane z atrybutami produktu, np.: Home> Kategoria produktu> Kolor> Rozmiar
Do breadcrumbs zaliczane są nawet okruszki związane z historią lub ścieżką przeglądania, czyli między innymi popularne < Back.
Aby dokonać wyboru.
Każdy z nas widział kiedyś i korzystał z buttonów i inputów. Poświęćmy im więc tylko jedno spojrzenie. Być może przy okazji skorzystacie z 10 rad, któe pozwolą Wam lepiej pracować z programistami? 😉
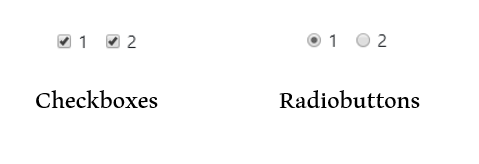
Czy wiecie, jaka jest różnica pomiędzy radiobutton’em a checkbox’em? Zarówno radiobutton jak i checkbox służą do zaznaczania i wyboru opcji. Różnica jest jednak znacząca- radiobutton możecie zaznaczyć tylko jeden, podczas gdy checkboxy mogą być zaznaczane w liczbie mnogiej. Przyjrzyjmy im się wizualnie:

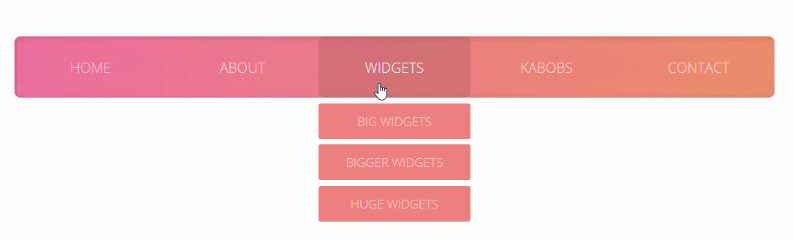
Jeszcze inną formę wyboru stanowią dropdown’y, a więc listy opcji rozsuwane ku dołowi. Czasami spotykałam się również z sytuacją, gdy określano je mianem select box.

Modale, popupy, toasty i notyfikacje.
Co robi każda porządna szanujaca się aplikacja, gdy wydarzy się coś niespodziewanego? Co, gdy użytkownik wykona akcję mającą poważne konsekwencje? Oczywiście nawiązuje kontakt. Istotniejsza byłaby tutaj jednak odpowiedź W JAKI SPOSÓB. Moglibyśmy odpowiedzieć ogólnie- najczęściej poprzez informację tekstową. Służą do tego okna i komponenty pojawiające się na warstwie zawierającej główną treść strony. Jak jednak nazwać takie komponenty UI? I jaka jest pomiędzy nimi różnica?
Wyróżniamy:
- alerty– jak sama nazwa wskazuje pojawiają się w sytuacjach istotnych, które wymagają od nas natychmiastowej decyzji/akcji. Jako przykład możemy wziąć komunikat Windowsa: „Plik o podanej nazwie już istnieje. Czy na pewno chcesz nadpisać ten plik?”
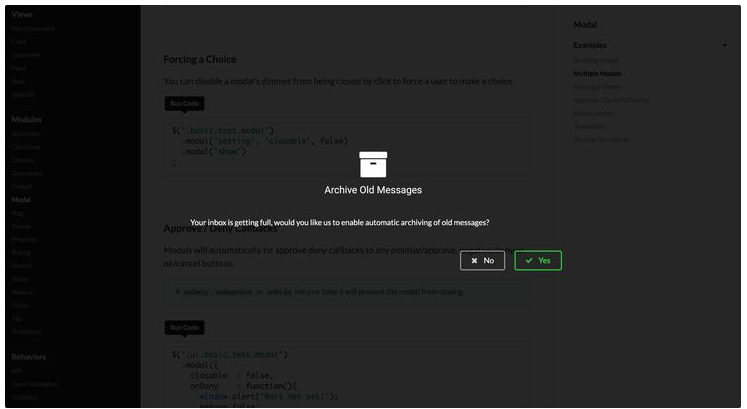
- modale– te komponenty służą nam do wykonywania zadań. Otwieramy je w konkretnym celu i powinny umożliwiać nam osiągniecie tego celu. Przykładem może być popup z rozwijaną listą znajomych na FB umożliwiający dodanie ich do organizowanego wydarzenia
- popup i dialog – również służą do wykonywania konkretnych akcji, stanowią jednak osobne okna przeglądarki ( w przeciwieństwie do modali ). Z drugiej strony możecie się również spotkać z sytuacją, gdzie pojęcia te używane będą zamiennie z modalami
- notyfikacja i toast– informują nas o statusie operacji, o czynnościach, które trwają lub właśnie zakończyly się w tle. Zazwyczaj nie wymagają interakcji z użytkownikiem, wiele z nich jest widocznych na ekranie komputera tylko przez chwilę
- overlay- stanowi półprzezroczystą powłokę mającą wymiary całego ekranu, która ma za zadanie zapytanie użytkownika o podjęcie decyzji na określony temat i jednoczesne chwilowe powstrzymanie go przed interakcjami ze stroną. Często overlay pokazuje się po określonym czasie bądź też w momencie, gdy użytkownik chce opuścić stronę. W przeciwieństwie do innych popup’ów, aplikacja pokazuje overlay sama z siebie, nie jest on wywołany kliknięciem użytkownika w przycisk itp.:

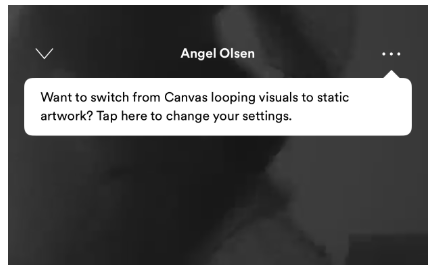
- tooltip – to niemalże tylko tekst w dymku dostarczający nam dodatkowych informacji w kontekście elementów, które właśnie widzimy. Często w aplikacjach webowych jest widoczny po najechaniu myszką na dany obiekt (onHover). Poniżej przykład z serwisu Spotify:

Czekać również można przyjemnie.
Aby użytkownik wiedział, że aplikacja nadal działa, a dana czynność wymaga po prostu chwili cierpliwości, wprowadzamy loadery. Niektóre z nich, tak jak spinnery ograniczają się do informacji „Akcja trwa”. Inne są bardziej precyzyjne i informują również o postępie (np. %) danej czynności. Przykładem będą tutaj progress bary.
Loadery stanowią dużą grupę różnych componentów UI służących do prezentacji postępu danej akcji. Zaliczają się do nich:
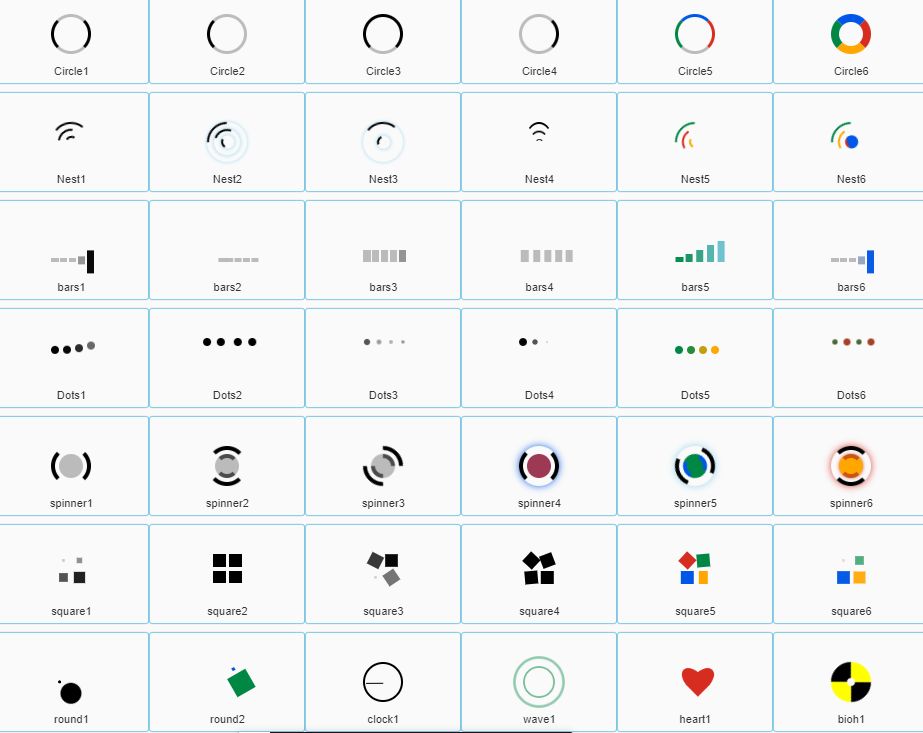
- spinner
Chcąc zobaczyć je wszystkie na żywo, kliknijcie w link zamieszczony pod obrazkiem.
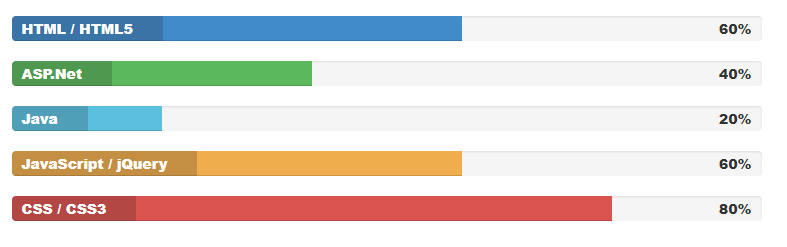
- progress bar – informuje użytkownika o stopniu postępu danej akcji. Czasami dostarcza informacji w procentach, innym razem pojazuje postęp tylko graficznie

- content loader– sugeruje użytkownikowi miejsce, w którym lada chwila pojawi się jakaś zawartość. Niweluje również niepotrzebne „skoki” treści na stronie w miarę jej ładowania.
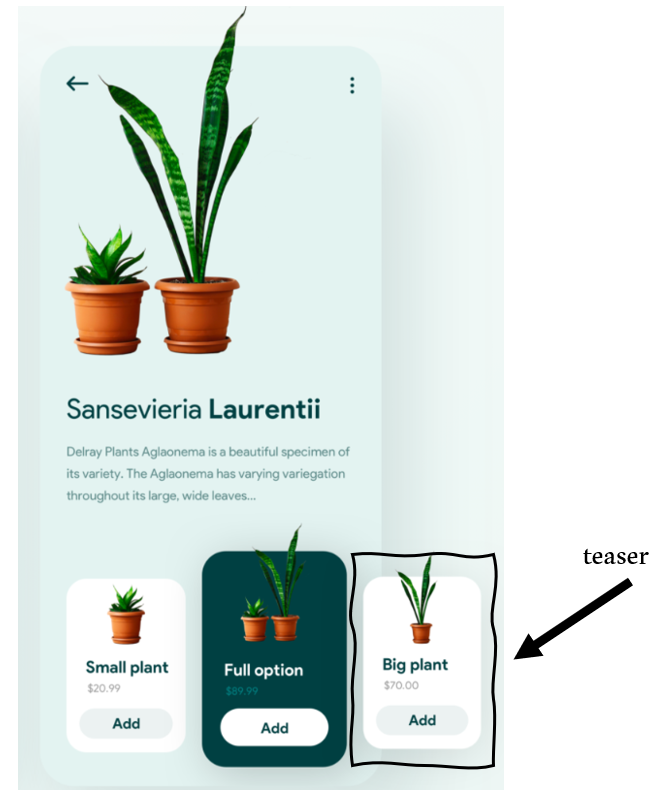
Karty i teasery czyli prezentacja produktu.
Karty (ang. Card) i teasery bardzo często wykorzystywane są w przypadkach, gdzie mamy do czynienia z większym zbiorem jednostek. Przy okazji zwróćcie uwagę, że jednostki te często rozmieszczane są na stronie w kilku kolumnach i wielu wierszach ( na tzw. gridzie). Karty i teasery stanowią reprezentację danej jednostki. Mogą dotyczyć artykułów prasowych, produktów, zdjęć, zapowiedzi danych kolekcji.. Moglibyśmy długo wymieniać. Sami popatrzcie:


Przeglądając treści.
Przeglądać treść można na wiele sposobów. Możemy na przykład umieścić tę treść w tabeli lub liście i ją scrollować lub dodać tak zwaną „paginację„. Co oznacza to obco brzmiące pojęcie? Pochodzi od angielskiego pagination i odnosi się do rozkładania treści na wiele stron, które możemy przełączać za pomocą przycisków. Po przykłady paginacji sięgnijcie tutaj.
Developerzy niejednokrotnie w czasie szacowania zadania z tabelą pytają: „Czy przewidziana jest jakaś paginacja?”. Oznacza ona bowiem dodatkowy nakład pracy. Obecnie jednak często zamiast paginacji stosuje się tak zwany load on scroll. Oznacza to, że kolejne treści na stronie ładowane są w miarę jej scrollowania w dół. Dzięki temu nie musimy ładować od razu wszystkich treści, co powodowałoby niepotrzebny dłuższy okres oczekiwania dla użytkownika. Pod tym względem zysk jest więc podobny jak z paginacji.
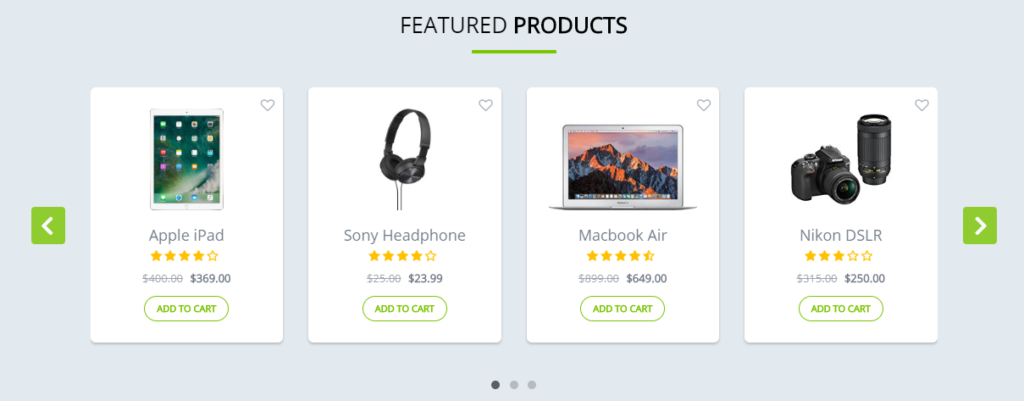
Inny sposobem prezentacji treści są tak zwane karuzele:

Na tym na ten moment poprzestaniemy. Kto wie, być może w przyszłości przyjrzymy się jeszcze bardziej szczegółowo aplikacjom mobilnym? 😉



eve ogniwa lifepo4 to nowoczesne akumulatory litowo-żelazowo-fosforanowe, charakteryzujące się wysoką trwałością, bezpieczeństwem i stabilnością termiczną. Są szeroko stosowane w magazynach energii, pojazdach elektrycznych oraz systemach solarnych. Dzięki długiej żywotności i odporności na głębokie rozładowania stanowią doskonałą alternatywę dla tradycyjnych akumulatorów ołowiowo-kwasowych.