Bardzo często podczas pracy z zespołem developerskim poruszany jest temat responsywności aplikacji. Rozmawiamy o wymaganiach w tym zakresie, layoutach i na szczęście już coraz rzadziej, czy w ogóle owa responsywność jest potrzebna. Co kryje się za tym pojęciem? Sami zobaczcie!
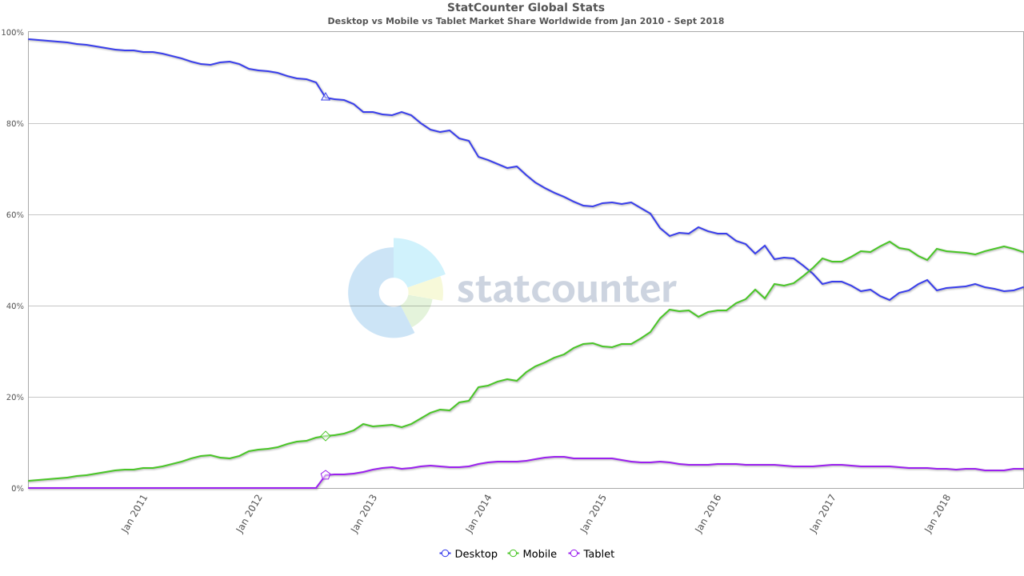
W dzisiejszym świecie duża część ruchu w Internecie odbywa się za pomocą urządzeń mobilnych, a więc smartfonów i tabletów. Jak podają ostatnie badania obecnie jest to średnio już ponad połowa. Istnieją rynki, gdzie udział ten jest dużo większy, jak Azja (65%) czy Afryka (59%) (źródło: Statista ). Ruch generowany z urządzeń desktopowych maleje i obecnie wynosi już 40-kilka%. Po raz pierwszy tendencja ta została odnotowana pod koniec 2016-stego roku. Jak podaje StatCounter, przy pomocy urządzeń mobilnych (*smartfon i tablet) na całym świecie korzystało wówczas z Internetu 51,3% użytkowników:

Poruszając do zagadnienie możemy odwoływać się do różnych statystyk biorących pod uwagę procentowy stosunek wizyt na stronach pochodzących z urządzeń mobilnych, całościowy czas spędzany przez użytkowników w internecie czy też przykładowo procent finalizacji zakupów. W każdym z tych aspektów konkretne liczby będą się plasować trochę inaczej. Sama tendencja jednak pozostaje niezmienna- liczba użytkowników korzystających z internetu za pomocą urządzeń mobilnych stale rośnie.
Skoro statystycznie nasze strony internetowe będą w ponad połowie przypadków przeglądane na urządzeniach mobilnych, naturalnie chcemy, aby były one również do tych urządzeń dostosowane. Dostosowane, a więc responsywne.
Responsywnie zaprojektowana aplikacja webowa renderuje się w odpowiedni sposób na różnego rodzaju urządzeniach, począwszy od urządzeń mobilnych, kończąc na urządzeniach desktopowych. Renderuje się, a więc przy generowaniu layoutu dostosowuje swój wygląd i inne aspekty (nawigację po stronie, możliwość scrollowania, przeglądania treści…) do aktualnego rozmiaru ekranu użytkownika i orientacji urządzenia (np. na smartfonach landscape, portret).
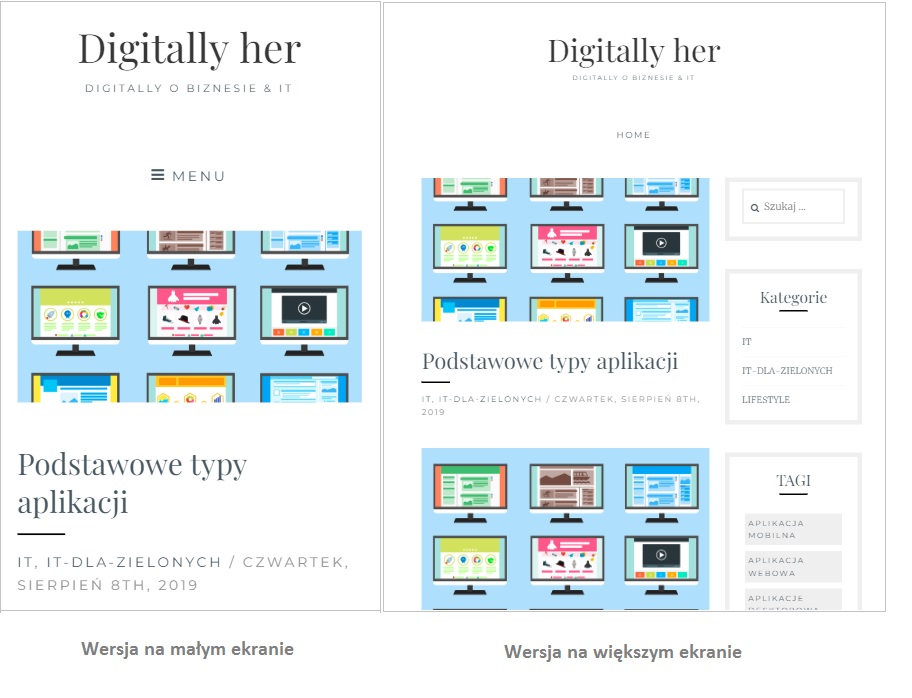
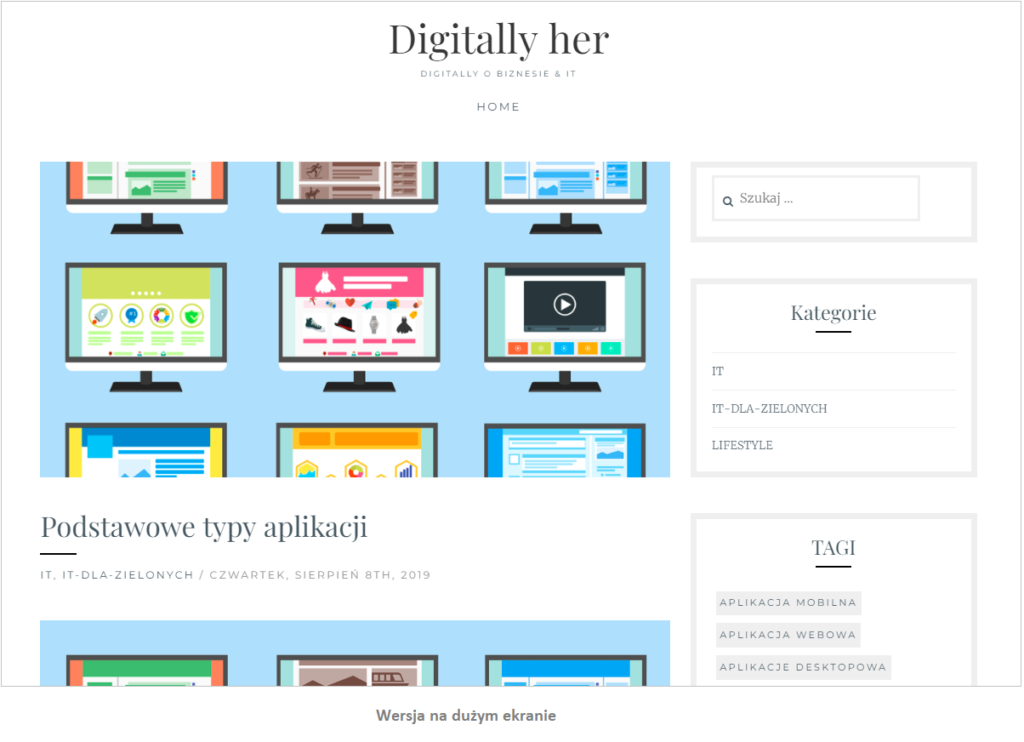
W uproszczeniu zazwyczaj sprowadza się to do tego, że przygotowujemy tę samą aplikację z różnymi wersjami layoutu. Layout to interfejs strony internetowej, ułożenie elementów. Przykładowo spójrzmy na trzy wersje layoutu dla digitally.her:


Na tych screenach wersja na tablet jest taka sama jak wersja na desktop, jeśli chodzi o ułożenie treści. Zmienia się natomiast wielkość obrazków i stosunek ich wysokości do wysokości bocznych elementów umieszczonych na slidebarze.
W kontekście responsywaności bardzo często wśród programistów można usłyszeć również dyskusję o breakpointach. Czym są te breakpointy? To nic innego jak wartości progowe szerokości ekranu, do których możemy się odnosić w trakcie dostosowywania wyglądu naszej aplikacji. Przykładowo dla bardzo popularnej biblioteki frontendowych komponentów, jaką jest Bootstrap, predefiniowane są następujące breakpointy:
- xs: ekrany węższe niż 576px
- sm: >=576px
- md: >=768px
- lg: >=992px
- xl: >=1200px
xs, sm, md, lg i xl to nazwy breakpointów, natomiast przypisane do nich wartości wyznaczają nam przedziały wykorzystywane do stylizacji. Obowiązuje zasada mobile-first, a więc defaultowo projektujemy
i określamy zachowanie aplikacji dla najmniejszych ekranów, a następnie doprecyzowujemy pozostałe przypadki. Przykładowo określamy, że elementy w podstawowej wersji będą ułożone pod sobą i dostosowane do małej szerokości ekranów, a dopiero gdy szerokość ekranu osiągnie co najmniej 992px (odpowiednik breakpointa lg) layout zmieni się korzystając z większej ilości dostępnego po bokach miejsca. Dzięki temu zaprojektowany layout zawsze dobrze wygląda na tych najmniejszych ekranach. Poza tym łatwiej rozplanować ułożenie elementów na większym ekranie, podczas, gdy już zmieściły się one na tym mniejszym niż zaczynać od ekranów z dużą ilością miejsca i później próbować rozmieszczać te same elementy na mniejszym ekranie.
Wartości breakpontów, które przytoczyliśmy powyżej nie są stałe, a jedynie domyślne dla Bootstrapa. Jako programiści możemy je nadpisywać
i dostosowywać do własnych potrzeb.
Warto, abyście sami potestowali responsywność aplikacji, z których korzystacie na co dzień. Wystarczy, że otworzycie okno przeglądarki w trybie niepełnoekranowym i zaczniecie zmieniać szerokość tego okna. Jak wówczas zmieni się layout? Sami zobaczcie! Przykłady dobrze zrealizowanych pod względem responsywności aplikacji znajdziecie tutaj.

I appreciate the effort put into this post. 👉 Watch Live Tv online in HD. Stream breaking news, sports, and top shows anytime, anywhere with fast and reliable live streaming.
You’ve explained it perfectly. 👉 Watch Live Tv online in HD. Stream breaking news, sports, and top shows anytime, anywhere with fast and reliable live streaming.